Client/Server Synchronization
As previously discussed, the state of an Echo2 application is fully described on the application server. Client web browsers are used as remote terminals to interact with the server-side application, with the browser's content being continuously updated from the server-side state. All significant user input is sent back to the server for processing.
How It Works
- All updates to the state of an Echo2 client are performed using incremental modifications to the client's Document Object Model (DOM). The displayed "page" is never replaced.
- The server is notified of a user's actions on the client by way of XML messages (called
ClientMesssages) sent from the client using the browser'sXMLHttpRequestcapability. - The server processes the input received in a
ClientMessage, updating the server-side state of the application to reflect the user's actions. Events are fired to interested listeners, likely resulting in further changes to the server-side state of the application. - The server responds to the client's
XMLHttpRequestby rendering an XML message (aServerMessage) containing directives to update the client state to reflect these changes. - When the client receives the response, it will process the directives in the
ServerMessagemaking incremental updates to the displayed DOM as a result.
Example Interaction
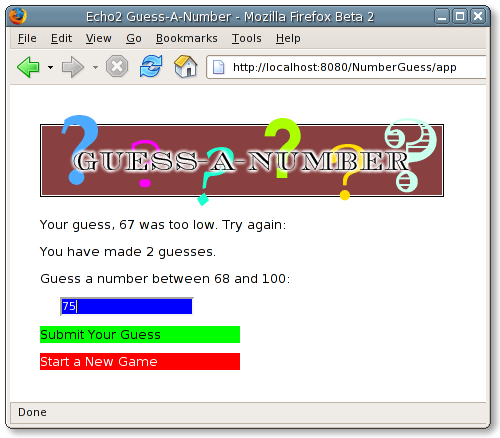
The following example will walk through a single client/server synchronization operation. The example shows a server interaction with the "NumberGuess" tutorial application, where the user attempts to guess a randomly generated number between 1 and 100. In this particular case, the user has made two guesses and is entering a third guess, "75". The screenshot below shows the state of the screen immediately before the user presses the "Submit Guess" button which will initiate the client/server interaction:

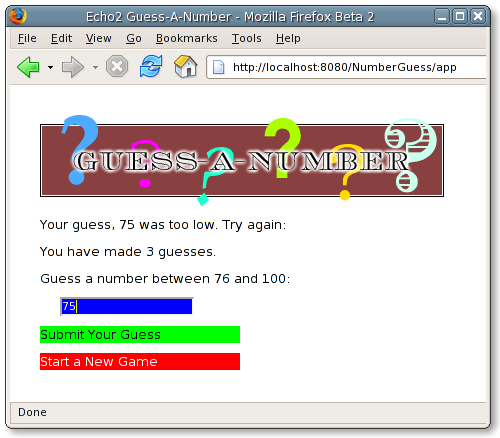
The screen below shows the state of the application after the user clicks the "Submit Guess" button. The guess is processed by the server and determined to be too low. The text of three Label components is updated, which is then reflected on the client's screen:

Behind the Scenes
We will now examine the ClientMessage and ServerMessages sent through an XMLHttpRequest during a single client/server interaction.
Initially the ClientMessage is empty; the user has taken no actions since the last server interaction:
<client-message> </client-message>
The user then types in a guess, "75." The fact that the user has updated the TextField does not result in triggering a client/server interaction. Echo2's client engine will generally only synchronize with the server for ActionEvent-producing operations.
<client-message> <message-part processor="EchoPropertyUpdate"> <property component-id="c_7" name="text"> 75 </property> </message-part> </client-message>
The user then clicks the "Submit Guess" button. In this case the operation will require a server interaction. The current state of the ClientMessage is now as follows:
<client-message> <message-part processor="EchoPropertyUpdate"> <property component-id="c_7" name="text"> 75 </property> </message-part> <message-part processor="EchoAction"> <action component-id="c_8" name="click"/> </message-part> </client-message>
The above ClientMessage is now sent to the server, where it will be processed. The state of the server-side component hierarchy will be updated to reflect the user's changes.
As a result of these updates, various Components will fire events. The TextField's document will fire a DocumentEvent notifying listeners of its change of state. The Button will fire an ActionEvent notifying listeners that it was pressed.
In the NumberGuess application, an ActionListener is hooked to the "Submit Guess" Button which will evaluate the user's guess. In this case the user has guessed incorrectly, and as a result the application will update the three labels that show the previous guess, the total number of guesses made, and the current valid range of guesses.
Once all updates have been made, the synchronization service will render its HTTP response. The response is in the form of an XML ServerMessage, containing directives to update the state of the client browser:
<server-message xmlns="http://www.nextapp.com/products/echo2/svrmsg/servermessage" async-interval="disable"> <libraries/> <message-part-group id="init"/> <message-part-group id="preremove"/> <message-part-group id="remove"> <message-part processor="EchoDomUpdate.MessageProcessor"> <dom-remove target-id="c_4"/> <dom-remove target-id="c_5"/> <dom-remove target-id="c_6"/> </message-part> </message-part-group> <message-part-group id="update"> <message-part processor="EchoDomUpdate.MessageProcessor"> <dom-add parent-id="c_2_cell_c_4"> <content> <span xmlns="http://www.w3.org/1999/xhtml" id="c_4"> Your guess, 75 was too high. Try again: </span> </content> </dom-add> <dom-add parent-id="c_2_cell_c_5"> <content> <span xmlns="http://www.w3.org/1999/xhtml" id="c_5"> You have made 3 guesses. </span> </content> </dom-add> <dom-add parent-id="c_2_cell_c_6"> <content> <span xmlns="http://www.w3.org/1999/xhtml" id="c_6"> Guess a number between 1 and 49: </span> </content> </dom-add> </message-part> </message-part-group> <message-part-group id="postupdate"/> </server-message>
In this case, the server requests that the client re-render three Label components. The three <dom-remove> directives instruct the client engine to remove the pre-existing labels, and the three <dom-add> directives instruct the client to render their replacements in the appropriate locations.
