Fundamentals

Module Divisions
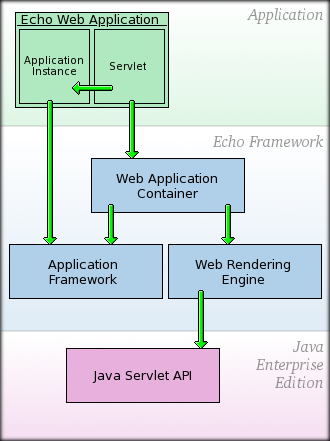
The Echo2 framework is divided into three distinct modules: the Application Framework, the Web Rendering Engine, and the Web Application Container. Coupling between the modules are kept to a minimum. The only dependency relationship amongst the modules is that the Web Application Container is dependent upon both the Application Framework and Web Rendering Engine modules. This dependency is NOT reciprocated.
Application Framework
The "Application Framework" module provides an API used to represent and manage the state of an application and its user interface. Nearly all of an Echo application developer's interaction with the framework will be through the Application Framework API--the ApplicationInstance, Components, property objects, and event/listener APIs used in developing an application are found within this module.
One of the most defining characteristics about the Application Framework is actually in what it DOES NOT provide: it specifically does not provide any capability for rendering a user interface to HTML or any capabilities for communicating with Web browsers. Further, it has no dependency on any such code. The Application Framework is designed such that it could theoretically be used in a scenario where a user interface were instead being rendered to Swing, SWT, Flash or any other local or remote environment.
Update Manager
While the Application Framework does not provide any rendering capabilities of its own, it does provide infrastructure for a rendering agent to interface with it. The Update Manager is used to track updates to the displayed hierarchy of Component objects that make up the user interface of an Echo application, and to process input received from the rendering agent and communicate it to an application and its Components.
Web Rendering Engine
The "Web Rendering Engine" module is a set of tools which form the foundation of the client/server interaction facilities of the framework. The engine consists of a server-side portion (written in Java and utilizing the Java servlet API) and a client-side portion (written in JavaScript and making extensive use of the XMLHttpRequest object).
The Web Rendering Engine is written as a base/utilitarian layer that is entirely independent of / decoupled from any other module. The Web Rendering Engine is built as a somewhat generic API for synchronizing a web browser with a server-side application, and as such it has no direct connection to the Application Framework module.
Server Engine
The server-side portion of the Web Rendering Engine provides an HttpServlet at its core that is used to process requests from the client. When the servlet receives an HTTP request, it will delegate it to an appropriate Service object based on a service identifier provided in the request. Echo provides numerous Service implementations that perform tasks such as rendering the initial state of a user interface as an HTML document, providing JavaScript modules, providing binary images, and rendering XML messages containing directives to perform frational DOM updates on the client.
Client Engine
The client-side portion of the Web Rendering Engine is a JavaScript application which runs in the client web browser and interacts with the server engine to provide a remote user interface to the server-side application. The Client Engine is responsible for initiating connections (via XMLHttpRequeset) to the Server Engine to synchronize client/server state when user operations warrant. It additionally provides a set of utilitarian APIs for interacting with web browsers in a platform-agnostic manner.
Web Application Container
The Web Application Container is an extension of the Web Rendering Engine that serves to render and synchronize the state of a user interface built with the Application Framework with remote web clients. As an extension of the Web Rendering Engine, it provides extensions to both the Server Engine and Client Engine, i.e., it contains server-side Java and client-side JavaScript code.
