Client/Server Interaction
In order to achieve the capabilities of a desktop application from within the confines of a remote web browser, Echo uses some unconventional methods when interacting with browser clients. This section provides an overview of how interactions between the client and the server are performed.
Window Organization
Every window of an Echo application on the client browser has an HTML frameset as its content. This root frameset contains a content frame and a controller frame. The frameset is divided such that the content frame occupies 100% of the visual area of the window, while the controller frame is entirely non-visible.
All visual components of the application are displayed in the content frame. It may contain an HTML document, or an HTML frameset containing documents and other framesets.
The Controller Frame
The controller frame functions as a communications channel between the client and the server. This frame contains an HTML form which is used to store user input. HTML form components contained in the content frame will invoke JavaScript calls to store user input into this form. When the controller frame is submitted to the server, the server will parse the form input to determine what changes the user has made to the client-side state of the application.
The controller frame is submitted to the server when the user performs an operation which requires server interaction, e.g., clicking a Button that has one or more ActionListeners. When the controller frame is submitted, all changed data will be sent to the server. The server will analyze the submitted form and notify various components about user input via events.
The server will note any components that have changed state by listening for PropertyChangeEvents from them. When a component changes, it's containing HTML frame will be marked as needing to be re-rendered.
Once this process has been completed, the server will begin rendering a new controller frame in response to the request. This controller frame will contain JavaScript which will be invoked on the client to cause browser frames which have been modified to be refreshed such that they reflect the changes made on the server.
An Example Walk-Through
In order to illustrate how the client/server interaction process works, this section demonstrates a single group of interactions between the user, client, and server.
The fictitious application used in this example consists of three ContentPanes which are rendered on the client browser using an HTML frameset. The yellow pane initially contains the word "Hello". The green pane contains two red buttons which have ActionListeners, which will thus notify the server if they are clicked. The blue pane initially contains a TextField and a SelectField. In this example we will assume that the user is supposed to enter the name of a pet in the text field and select the type of the pet using the selection field.
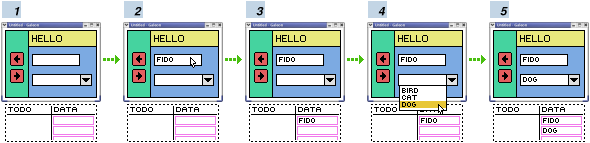
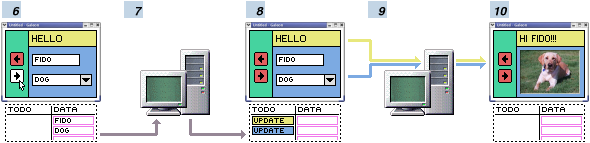
In the illustrations below, the contents of the browser are represented by the GUI window graphic. The dashed area below this window represents the controller frame. The content of this dashed area is used to illustrate the state of the controller frame (in reality, the controller form contains no visual content). The "TODO" column represents tasks that the controller frame needs to perform, and the "DATA" column represents user-updated data being held within its form.

| Step | Action |
|---|---|
| 1 | Initial state of screen. The user has made no changes since the last server interaction, and as such all data fields of the controller frame are empty. |
| 2 | User clicks on text field and enters name of pet, "Fido." |
| 3 | User clicks outside of text field. A JavaScript onblur event from the text field causes data to be copied to the appropriate field in form of the controller frame. |
| 4 | User selects pet type from selection field. |
| 5 | A JavaScript onchange event from the select field causes data to be copied to the appropriate field of the controller frame. |

| Step | Action |
|---|---|
| 6 | User clicks on a button that has an ActionListener. JavaScript code is executed to cause the controller frame's form to be submitted. |
| 7 | The server receives the controller frame submission. The process of updating the server-side state of the application with changes made by the user on the client begins. The TextFieldUI responsible for the text field is notified that its state was changed, via calls through its ClientInputProducer interface. The TextFieldUI updates the state of the model of the TextField it represents, and the model fires a DocumentEvent to any interested listeners describing the change. A similar process occurs when the SelectFieldUI is notified of its data change. The button press that caused the server interaction is processed last. The ButtonUI is notified through its ClientActionProducer interface, and it in turn notifies its represented Button which will then fire ActionEvents to listeners within the application.
The collective firing of these events to the application has a result of the application changing state. In the case of this (entirely fictitious) application, the content of the yellow pane is changed to say "Hi Fido!!!" and the content of the blue pane is changed to display a picture of a dog. When these changes are made, the application container will be made aware of them via The server then proceeds to generate a new controller frame to reflect the updated server-side state, including JavaScript directives which will cause the client to refresh the necessary frames. |
| 8 | The browser receives the response from its submit of the controller frame. The browser replaces the old controller frame with the newly received one. At this point the visible content of the browser is still unchanged.
The client then processes the JavaScript directives in the newly received controller frame. JavaScript code is executed to refresh the yellow and blue frames of the browser. |
| 9 | The server responds to the requests to re-render the yellow and blue frames. |
| 10 | The frames have been re-rendered, and the state of the client has once again been synchronized to that of the server. |
