Using Echo3's Content/Font-Based Sizing Features

 To ensure Echo3 applications are accessible by a broad array of users and devices, the platform has been designed to work well regardless of a user's chosen font size. Some users or environments may need text to be rendered in larger-than-normal sizes, and Echo works to avoid burdening the developer with the issues that can arise from such arbitrary sized fonts. The most notable features include the capability to specify font-relative dimensions for components and automatically position and scale container components based on the size of their rendered content. JavaScript/HTML component developers can also take advantage of cross browser content-measuring APIs and the multiple-phase rendering architecture of Echo3.
To ensure Echo3 applications are accessible by a broad array of users and devices, the platform has been designed to work well regardless of a user's chosen font size. Some users or environments may need text to be rendered in larger-than-normal sizes, and Echo works to avoid burdening the developer with the issues that can arise from such arbitrary sized fonts. The most notable features include the capability to specify font-relative dimensions for components and automatically position and scale container components based on the size of their rendered content. JavaScript/HTML component developers can also take advantage of cross browser content-measuring APIs and the multiple-phase rendering architecture of Echo3.
Em/Ex-based Extents
Dimensions in Echo are represented using Extent objects. An Extent provides both value and units. Many developers will gravitate toward using pixel units due to familiarity, but the "em" and "ex" values are often a better choice. An "em" represents the width and height of the capital letter M in the base font size. One "ex" represents the width and height of a lowercase x.

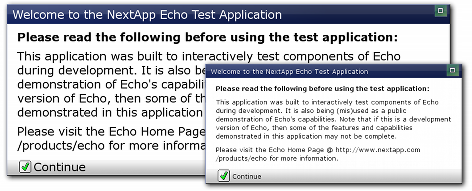
An automatically sized
WindowPane containing an automatically-sized SplitPane, shown at two different font DPI settings. The WindowPane's width is set to "40em". Click image to see full-size version.
As an example, if you want to dimension something to be about 10 lines high, just set its height to "10em".
Automatic SplitPane Separator Positioning
Echo's SplitPane component divides an area into two regions, and optionally provides the user with the ability to adjust their relative sizes with a draggable separator. By default, this component separates the region (either horizontally or vertically) into equal halves. More recent betas of Echo3 provide the capability to set the separator position based on the size requirements of the first component added to a SplitPane. That is, the first child will be given the minimum amount of space which it requires, and the second child will be given all remaining space. This feature only works with vertically oriented SplitPanes though. To use it, invoke setAutoPositioned(true) on the SplitPane, or use the SplitPane(int orientation, boolean autoPositioned) constructor.
Automatic separator positioning works well when you want to have a toolbar or array of controls at the top or bottom of an area. It additionally synergizes quite well with the Extras MenuBarPane pulldown-menu component.
Automatic WindowPane Sizing
As of beta7, the height of a WindowPane (floating window) can be automatically configured to accommodate its content. All that has to be done to enable this feature is to not set the height. You should still set the width of the WindowPane (preferably using an "em" or "ex" Extent).
The one limitation to this feature is that most Pane components, e.g., ContentPanes and TabPanes, cannot be measured. This is because Echo Panes, by definition, expand to fill whatever region in which they are placed. One notable exception to this rule is the SplitPane component, which is capable of measuring its content.
Features for JavaScript Component Developers
For developers creating custom HTML rendered components using JavaScript, the client-side Echo API offers a few capabilities which allow your components to offer similar features.
The CoreJS Library upon which Echo3 is built provides a measuring tool to accurately determine the size (and position) of a rendered DOM element. Simply create a new Core.Web.Measure.Bounds object by passing the DOM element to be measured to its constructor. The returned object will contain top, left, width, and height properties describing the rendered pixel dimensions of the element. Such operations are best performed in a synchronization/rendering peer's renderDisplay() method, where it is guaranteed that the parent component has been rendered to the browser's displayed DOM.
The Echo.Sync APIs for rendering Extents and Insets provide tools for converting arbitrary extent values to pixels for rendering. This capability allows components perform use pixel-precise rendering even when non-pixel units are specified.
The Core.Web.Image module can be used to track the progress of loading images contained within a DOM element. It provides event notifications as image loading progresses, such that a component renderer may re-measure its area and adjust its size accordingly.
Client-side component synchronization peers additionally support an optional getPreferredSize() method which can be used to return the preferred rendered size of the component. Implementations of this method will be invoked by containers that are attempting to automatically size themselves, e.g., SplitPanes and WindowPanes. Pane components (which would normally take up all available area) can also implement this method. An example of this can be seen in the Extras MenuBarPane component, which will calculate its required height.
